August 18, 2022
Why Staying Attentive to Accessibility is Good for Business
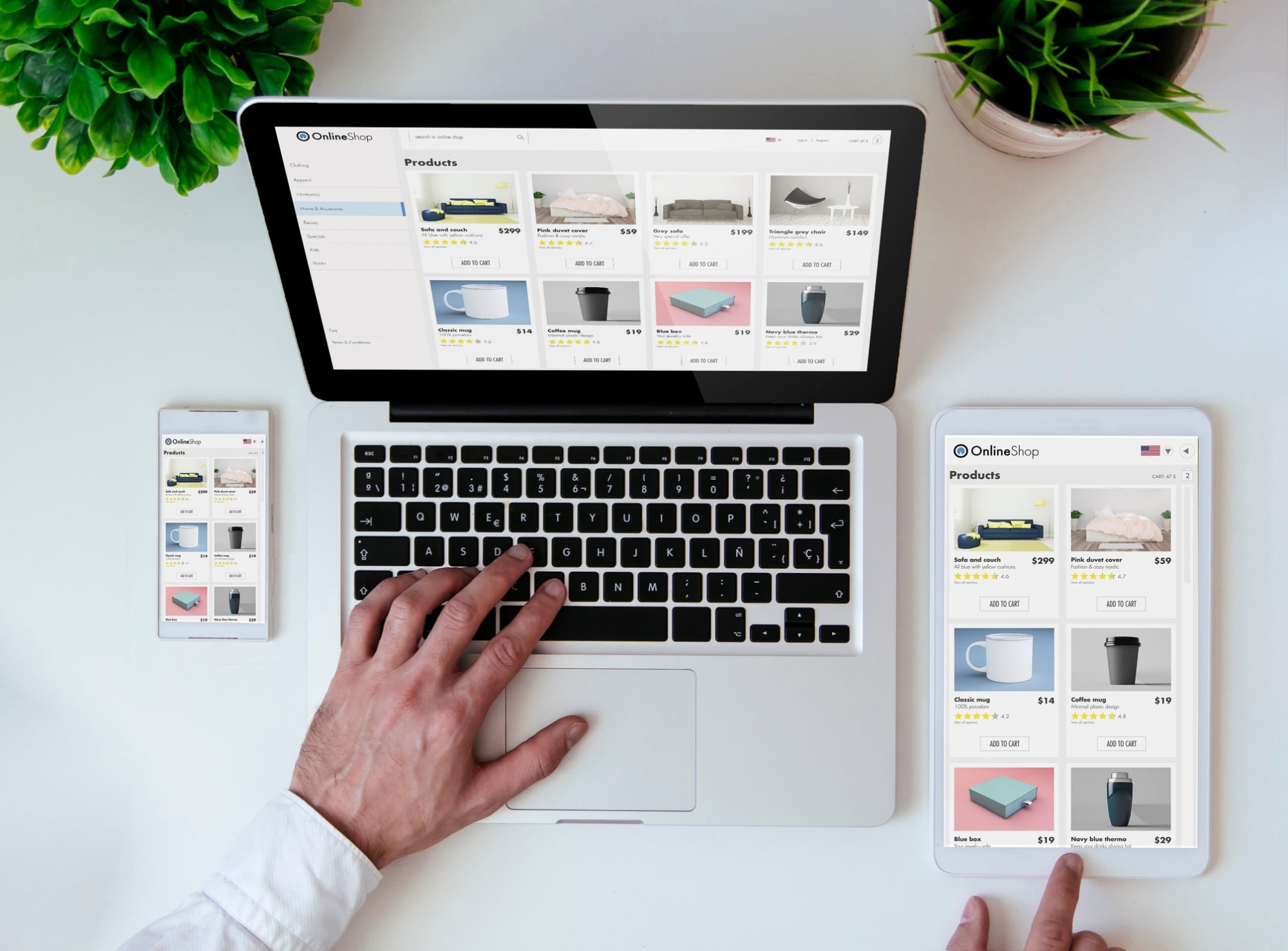
Accessibility has gotten a recent boost in exposure as companies and websites face legal action for not supporting broader accessibility for their users. Learn more about how to diagnose and address accessibility issues proactively to provide a better experience for all visitors.




























































































































.jpg)